Change Column Order On Mobile For Elementor
What is Elementor ?
Elementor is a powerful and popular WordPress Page Builder used by Freelancers, Website Owners, Web Development companies to create websites. I have personally used Elementor Page Builder extensively and made quite a few sites using it.
Creating Pages Using Elementor
One of the reasons behind popularity of Elementor is that it provides WYSIWGYG interface to users to to make individual pages , posts, portfolio etc easily. User can add different elements to the page as per their requirements and customize various attributes of these elements like Margin, Padding, Color, Typography etc. For creating a particular layout, user just needs to create different sections and add columns as per their requirement to each section.
Once columns are created under each section, user can go ahead and add individual elements ( Text Block, CTA, Icon Box, Image etc ) .
Column Ordering in Elementor
Columns are ordered in the same manner as they are created – i.e. The column that is first in the builder will be displayed first , while column that comes after will be redered later. This functionality is perfect – as that is what’s required by us to display.
Why Change Column Order / Reverse Column Order on Mobile For Elementor?
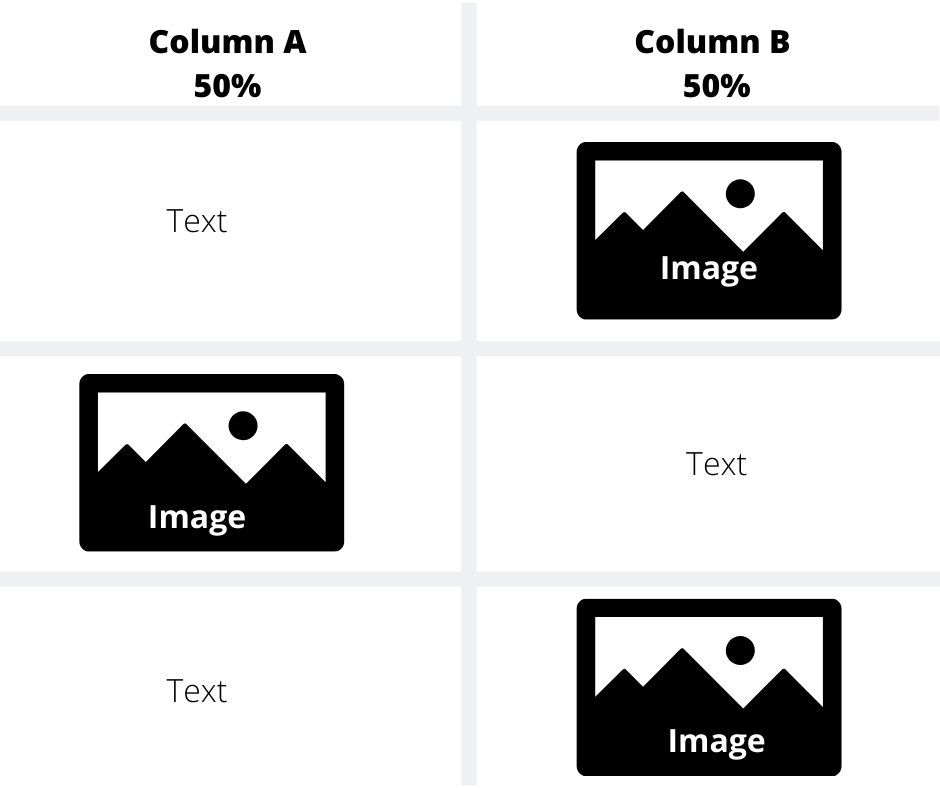
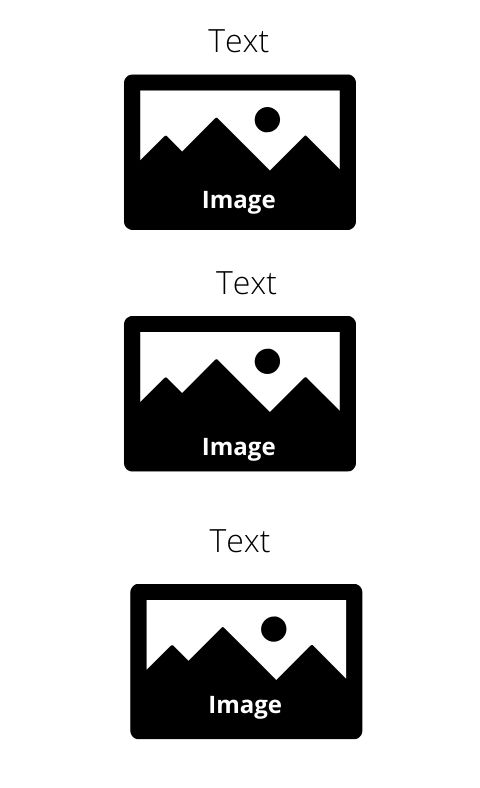
However the problem arises when you are planning to show images alternatively in different columns as per the screenshot attached.
Layout Designed for Desktop

The above display will render perfectly on desktop. However in mobile, it will be displayed as follows
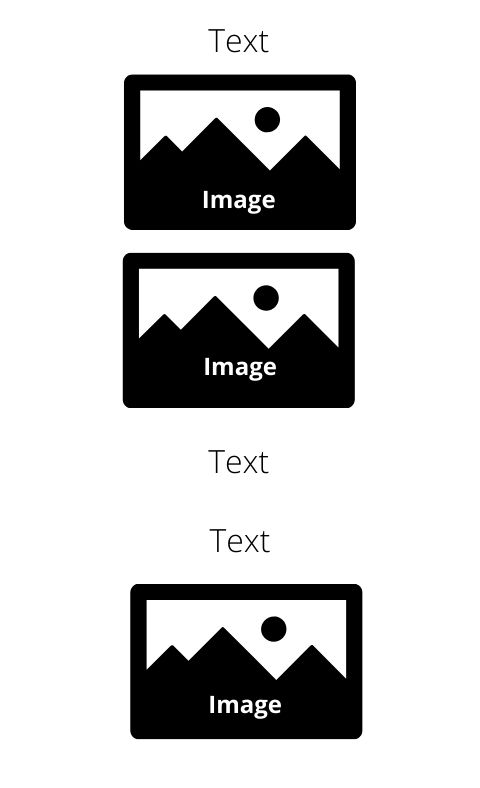
Layout Rendered on Mobile:

To solve this issue, it becomes necessary to reverse / change the column ordering for mobile so that Text and Image are displayed one after the other as per image given below
Layout On Mobile ( Required)

So how can you solve this issue?
For Elementor < version 3.16
To Change Column Order in Elementor / For Responsive Column Ordering Elementor / For Reversing Column Order in Elementor For Mobile & Tablets
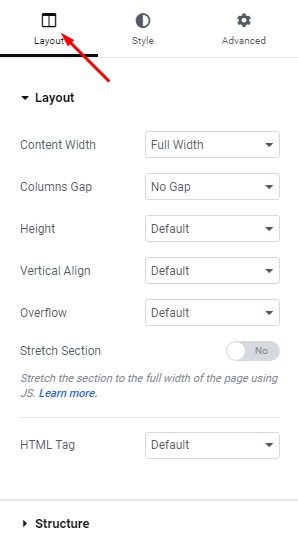
Simply follow the 4 steps as given in the screenshot provided to reverse / change order of column in Elementor for mobile.
Change Column Ordering / Responsive Column Ordering On Elementor For Mobile / Tablets
Step 1:
Click Edit Section of Layout

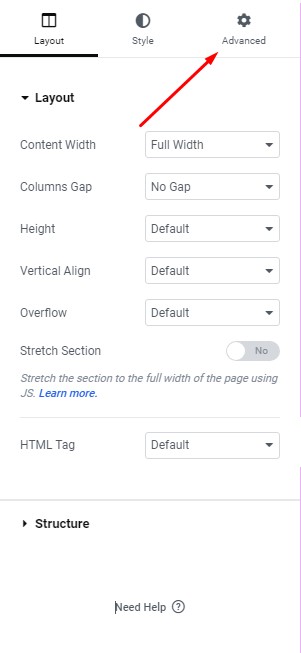
Step 2:
Click and go To Advanced Settings of Section

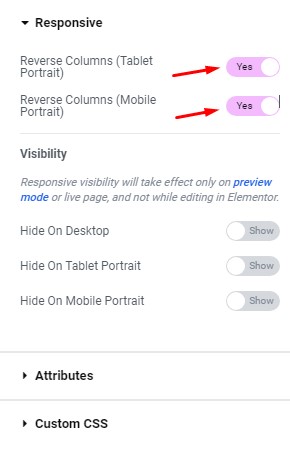
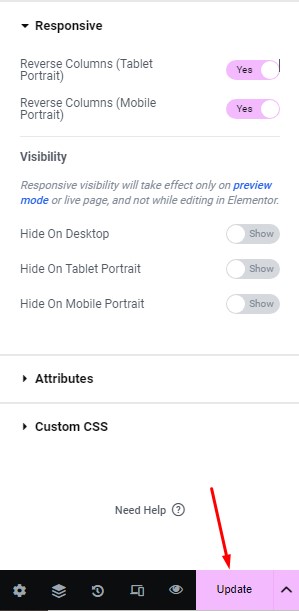
Step 3:
Select Reverse Column (YES) on Mobile & Reverse Column (Yes) on Tablet under Responsive of Advanced Section

Step 4:
Click Update on Elementor

By following these simple 4 steps you can easily change order of section on Mobile For Elementor.
For Elementor Version > 3.16 , When Flexbox Mode Active
Step 1:
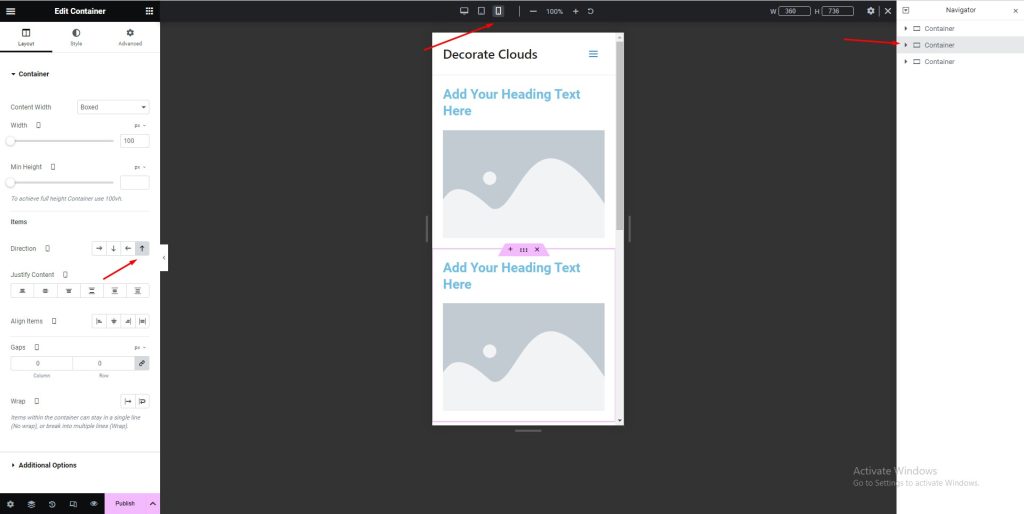
Click Edit Container of Layout in mobile view

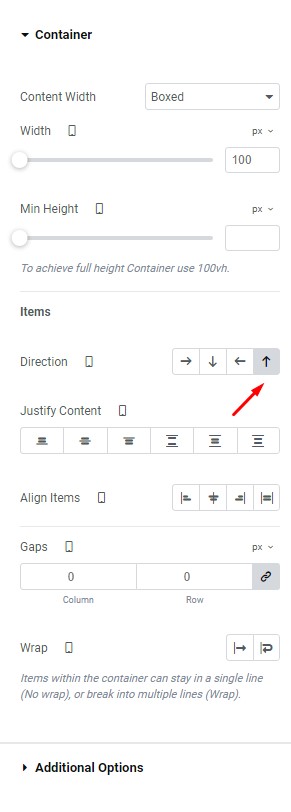
Step 2:
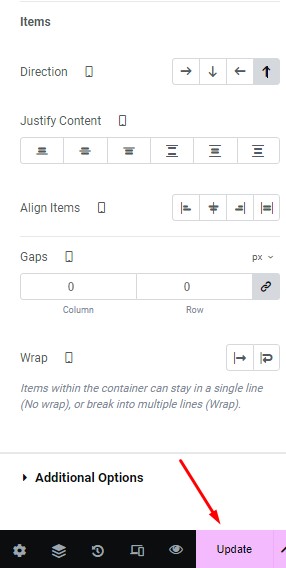
Change the Direction of Container to Reverse

Step 3:
Click Update on Elementor

By following these simple 4 steps you can easily change order of section on Mobile For Elementor.
I have worked extensively on Elementor as well as many other themes and page builders. In case you wish to design / develop your website, do contact me.