How To Improve Page Speed Performance Using Elementor’s Elements Manager
Understanding Elementor Elements Manager
Elementor’s Elements Manager is a powerful feature which was released with version Elementor 3.18. It was designed to streamline your website’s performance by managing the elements that are active on your site. Elements Manager as the name suggests tool allows you to enable or disable Elements / Widgets and features based on your specific needs, ensuring that your website is not burdened with unnecessary load times.
Why Use Elementor Elements Manager?
- Speed Optimization: By deactivating unused elements, your website’s page size reduces, which directly impacts load times, providing a faster browsing experience for your visitors.
- Resource Management: It helps in efficient resource management, ensuring that only necessary scripts and styles are loaded, thus optimizing server resources.
- Customized Experience: Enables you to tailor the website’s functionality according to the project’s requirements, enhancing both performance and user experience.
Step-by-Step Guide to Optimize Performance
Navigating to Elementor Elements Manager
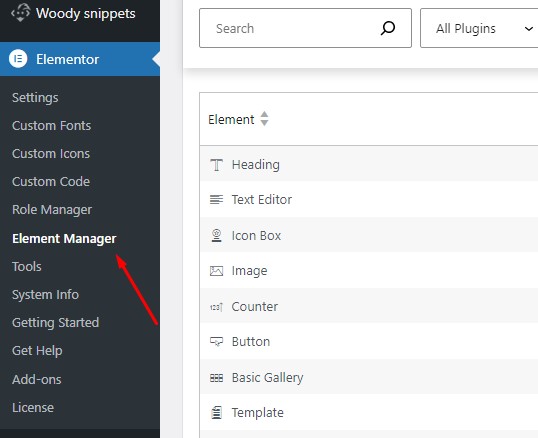
Step 1: Access Elementor Elements Manager
Initiate the optimization process by accessing the Elementor Elements Manager. This can be done directly from your WordPress dashboard. Simply navigate to Elementor > Settings > Experiments. Here, you’ll find the gateway to managing your site’s elements effectively.

Scanning for Elements Usage
Step 2: Analyze Element Usage Across Your Site
With Elementor’s Elements Manager open, proceed to scan and analyze how each element is utilized on your website. This tool provides valuable insights into the deployment of widgets and features, helping you identify which elements are essential and which are surplus to requirements.
Deactivating Unused Elements
Step 3: Streamline Your Website’s Elements
- Deactivate Unused Elements: For elements that are identified as unused or unnecessary, you have the option to deactivate them. This action is reversible, allowing for easy reactivation in the future should the need arise.
- Selective Deactivation: If certain elements are only relevant for specific pages or functions, consider selectively deactivating them to optimize performance where they are not needed.
Implementing Advanced Optimizations
Beyond deactivating unused elements, consider implementing additional optimizations such as:
- Caching Solutions: Use caching mechanisms to serve static versions of your pages, significantly reducing load times.
- Image Optimization: Ensure all images are optimized for the web. Use formats like WebP for better compression without loss of quality.
- Minify CSS and JavaScript: Reducing the size of these files further enhances your site’s performance.
Partner with XENRION for High-Performance Websites
At XENRION, we understand the intricacies of website development and the critical role of performance in the success of your online presence. Our expertise in utilizing Elementor, coupled with a comprehensive approach to optimization, ensures that your website is not just visually appealing but also blazing fast.
Get in Touch
Are you ready to elevate your website’s performance and make a lasting impression on your visitors? Contact XENRION – the leading WordPress Development Company. Our team is dedicated to crafting performance-oriented websites that drive success.