How To Change Column Order On Mobile For Kadence Row Layout
Kadence blocks is a wonderful gutenberg addon to allows you to create visually appealing sections on yout site. The most popular block in Kadence Blocks is the Row Layouts that allows you to create columns for your WordPress pages and posts.
However changing column order using Row Layout block of Kadence is not intuitive. In many cases, you would require your columns to be reversed in mobile layout as opposed to how they are shown in desktop view.
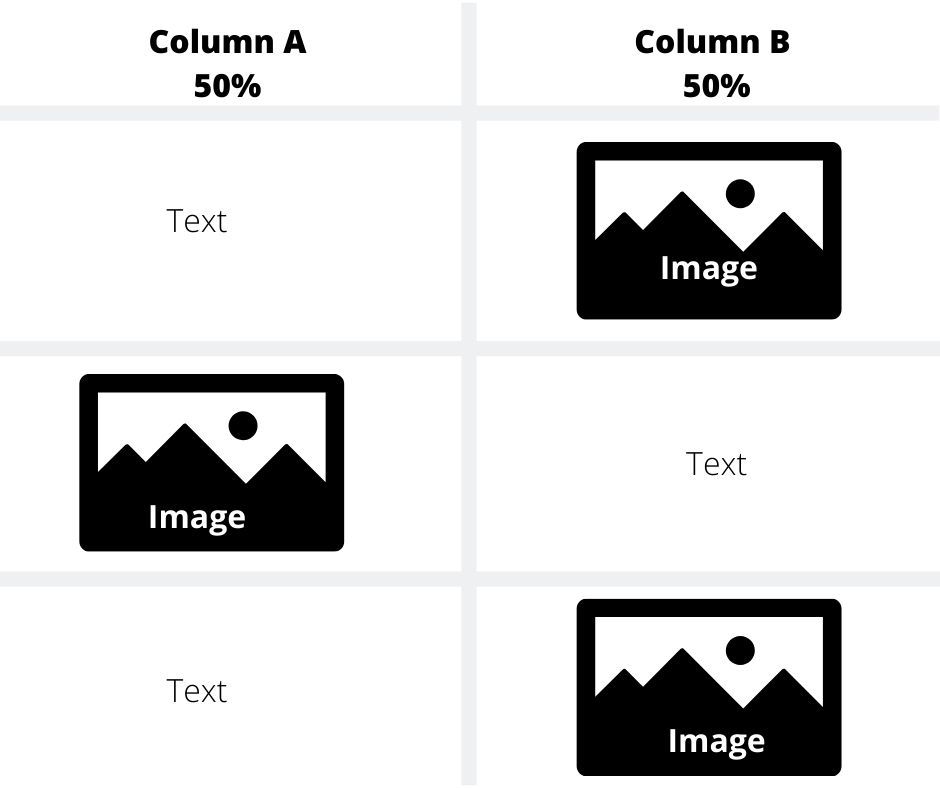
For e.g.
Desktop View

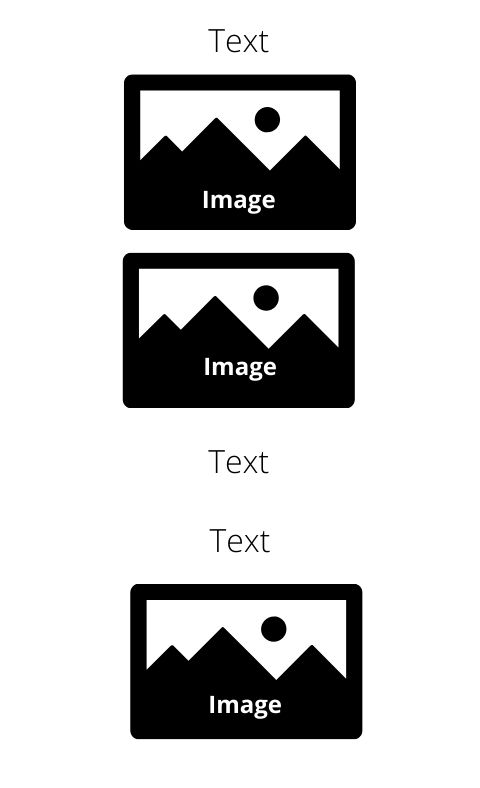
Mobile View Rendered

Mobile View Required

Follow the steps detailed below if you wish to
Change Order of Columns On Mobile For Kadence Blocks
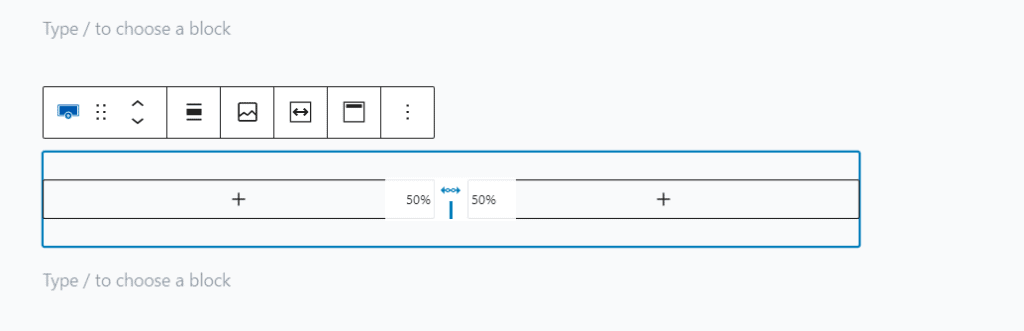
Step 1: Select The Row Layout of Kadence Block

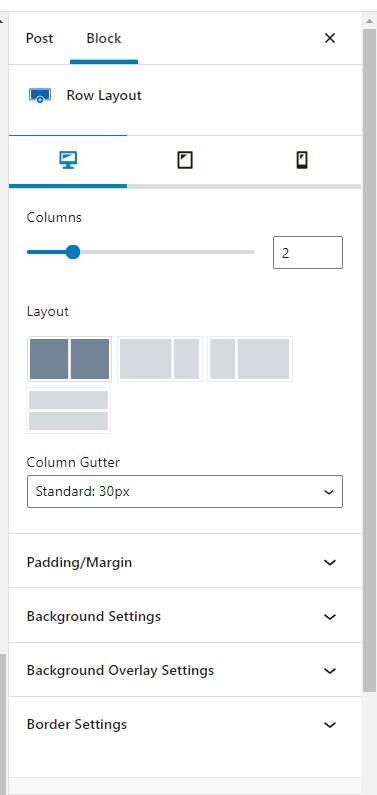
Step 2: Navigate To Block Settings of The Row Layout
The block settings of the row layout can be found on the right hand side of your WordPress editor

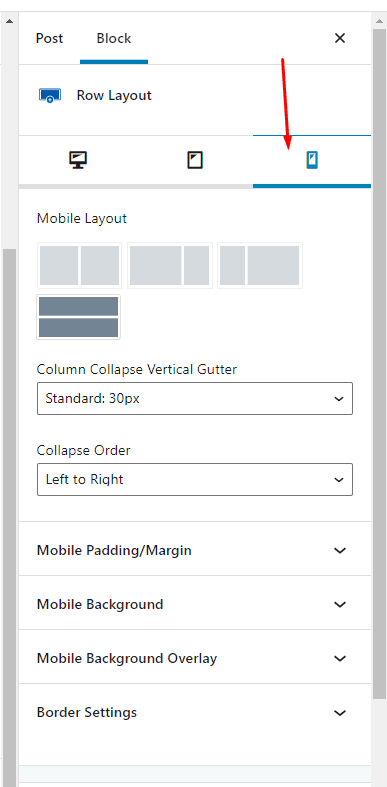
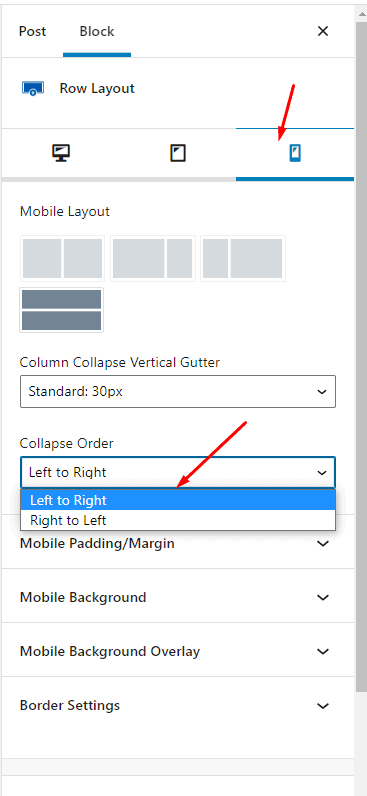
Step 3: Click Mobile Layout View of The Row Layout

Step 4: Change The Collapse Order from Left to Right to Right to Left
While under Mobile Layout View, you can change the collapse order of the Row Layout to Right to Left in case you wish to change the column for mobile

Using this simple 4 step process, you can easily change column for row layout for mobile view in Kadence Blocks.