Complete Guide to Adding Breadcrumb on Elementor Website
Do you wish to add breadcrumb on Elementor website. Are you stuck on how to add breadcrumb on your website. This easy to follow step by step guide will help you.
TL:DR
You can add breadcrumb on elementor site by adding shortcode
[wpseo_breadcrumb] for Yoast
[rank_math_breadcrumb] for RankMath
[seopress_breadcrumbs] for SEOPressYou can also use paid addons like The Plus Addons, Dynamic Content from Dynamic.ooo and Jet Elementor Plugin from crocoblock add breadcrumb to your website.
What is a Breadcrumb?
A breadcrumb is a navigational device that allows the user to find their way back from where they are in any hierarchical system. It’s typically displayed as text links but can also be graphical (i) or both textual and graphic.
They’re most commonly used on websites so that visitors know how deep into an article page you have gone without having them scroll all of your content down just for one sentence at the bottom, which may not even apply anymore by the time it gets there!
Benefits of Using Breadcrumb on Website
- They help user to find a way back on site quickly.
- The improve the user experience for people by making it easier for people to navigate one section.
- Breadcrumbs also form an essential SEO ranking factor in Google search engine optimization.
Now that you have realized what Breadcrumb is and the benefits of using them on your site, this post will walk you through how to add breadcrumbs on an Elementor powered website.
Should I use breadcrumbs on my website?
You should use breadcrumb on your website as they are helpful for both readers and search engine crawlers. Breadcrumbs will help users find their way around the different levels of pages within your website or blog, as well as helping search engines crawl content more efficiently by using breadcrumb links to better
Creating Elementor Header Templates
Elementor Pro comes with users’ ability to create their Templates for Header, Footer, Posts, Archives, etc. If you have an Elementor Pro subscription, you can quickly create an Elementor Header Template, add your logo, menu, navigation, and add another section containing Page/Post/Product title and Breadcrumb.
However, suppose you do not have an active Elementor Pro subscription. In that case, you can create the same Header Template for Elementor by using free ElementsKit or Elementor Header/ Footer builder by Brainstorm.
Using either of the plugins mentioned, you can create your own desired Header for the Frontpage and Inner Pages. You can also create multiple headers for various pages, products, posts as per your requirements.
So once the elementor header template is created, the next step will be to add breadcrumbs on an Elementor Powered Website?
How do I add Breadcrumb on Elementor Website?
Using SEO Widgets to add breadcrumb on elementor website
There are many SEO plugins available for WordPress to help you optimize meta title, description and provide schema support to your wordpress website. The three most popular SEO plugins are Yoast SEO, Rank Math & SEO Press.
If you are using any of the plugins mentioned above, you can quickly add Breadcrumb using the steps mentioned below.
For Yoast
For Elementor Pro users
In case you are an Elementor Pro user, you can use Breadcrumb widgets pro that comes bundled in with the Elementor Pro version. Add Breadcrumb widget to Header template where you wish to display Breadcrumb. Now you can use style options to display the Breadcrumb as per your requirement.
For Non-Elementor Pro users
In case you don’t have Elementor Pro, you can follow the following steps
- Select Elementor Header template.
- Add the Text widget to the Header template where you wish to display Breadcrumb
- Add the following shortcode to display Yoast SEO Breadcrumb on your site.
[wpseo_breadcrumb]- Now, you can use the Style Options to customize the style of your Breadcrumb.
You can use the style and advanced section to customize this Breadcrumb further.
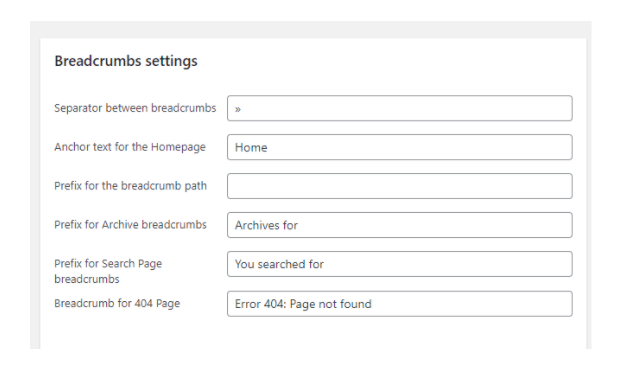
Next, you can head over to Yoast -> Search Appearance, and you can customize:

- Separator between breadcrumbs
- Anchor text for Homepage: Home, My site, Homepage, etc
- Prefer for Breadcrumb path
- Prefer for archive, 404, and search pages
Rank Math
Rank Math Shortcode: In case you are using Rankmath on your elementor based wordpress site
For Rank Math Pro users
Rank Math Pro plugin comes with a direct widget similar to Yoast Breadcrumb Widget, which lets you add directly breadcrumb. Elementor Pro, however, at the moment, does have this widget.
For Rank math regular users
If you do not require rank math pro features, you can follow the steps mentioned below to add to your site just as quickly.
- Select Elementor Header template.
- Add shortcode to Header template where you wish to display Breadcrumb
- Add the following shortcode on to display Rankmath Breadcrumb on your site.
[rank_math_breadcrumb] In case you wish to style the breadcrumbs, you can’t do so using the steps mentioned above. For that, you can do it as follows.
- Select Elementor Header template.
- Add the Text widget to the Header template where you wish to display Breadcrumb
- Shortcode for rankmath
[rank_math_breadcrumb]- Now, you can use the Style Options to customize the style of your Breadcrumb.
You can go to the rank math breadcrumb appearance section to further change the style of the separator
To customize Breadcrumb, go to Rankmath -> General Settings -> Breadcrumbs, and you will find similar settings like Yoast SEO.
SEOPress Plugin:
SEOPress Pro comes bundled in with the Breadcrumb widget for Elementor. To follow the steps mentioned.
For SEOPress Pro users
- Select Elementor Header template.
- Add Breadcrumb widget to Header template where you wish to display Breadcrumb
- Now, you can use style options to display the Breadcrumb as per your requirement.
For free SEOPress users
Unlike the free yoast and free rank math plugin, SEOPress free doesn’t come with a shortcode that can display Breadcrumb on site.
Apart from SEO plugins, many paid Elementor add ons can help you add a breadcrumb widget on your elementor site.
Using Paid Elementor Addons to add breadcrumb on Elementor website
The Plus Addons Breadcrumb Bar Widget :
This widget by The Plus Addons lets you add breadcrumb navigation on your site with a single click, and it is also easy to customize the design of these links as per requirements
Breadcrumb Widget by Crocoblock For Elementor
https://crocoblock.com/widgets/breadcrumbs/
This is another excellent plugin for adding breadcrumbs to your elementor powered website. Jet Elementor plugin with its breadcrumbs widget offers several customization options like changing the color, size and font style, etc., as per requirements which can be done with just a few clicks only without any coding knowledge required at all!
Dynamic Content By Dynamic.ooo.
https://www.dynamic.ooo/widget/breadcrumbs/
This widget helps you achieve the same task by automatically placing a breadcrumb widget and generating a path inside your pages and posts.
You need not do anything else other than adding the widget in your Elementor Header Template, select desired settings from its interface, then saving them – that’s about everything! This widget will automatically generate paths inside pages & posts when published, so there are no worries left behind now !! :)
Power Pack for Elementor
https://powerpackelements.com/elementor-widgets/breadcrumbs/
Pro version of Power Pack For Elementor too has Breadcrumb widget which can utilised for adding breadcrumb on elementor site.
Conclusion
So next time you wish to add a breadcrumb element to your wordpress website, follow the above steps / or use any of the addons mentioned above, and you are good to go!.
We provide Elementor based WordPress website development services. So in case you wish to design your website with Elementor, drop us a mail, and we will get back to you in no time!
Thank You !! :)